In the modern world of digital media, visuals play a critical role in marketing, eCommerce, and graphic design. Every detail matters when presenting products, fashion items, jewelry, or photographs online. This is where professional image editing services come into play, and among the many tools available, clipping paths are one of the most essential techniques for achieving high-quality visual results.
At Cutout Partner, we specialize in premium image editing services, including clipping path, background removal, ghost mannequin, retouching, and more. In this comprehensive guide, we’ll explore everything you need to know about clipping paths, including methods, tips, and best practices using Adobe Photoshop.
What is a Clipping Path?

A clipping path is a closed vector path or shape created with the Pen Tool in Photoshop. It isolates a particular portion of an image, such as a product, a person, or any object, from its background. By applying a clipping path, you can remove unwanted backgrounds, place images on different backdrops, or create unique compositions without affecting the original image.
Key Benefits of Using Clipping Path
- Background Removal: Cleanly remove distracting backgrounds to make the main subject stand out.
- Professional Presentation: Ideal for eCommerce websites, product catalogs, and advertisements.
- Creative Flexibility: Allows designers to integrate objects into new designs or backgrounds seamlessly.
- Consistent Branding: Uniform image presentation across a website or catalog enhances brand identity.
- Improved Workflow: Saves time when creating multiple variations of images for marketing purposes.
At Cutout Partner, we ensure that every clipping path is created with precision and accuracy, keeping even the tiniest details intact. This is crucial for images like jewelry, watches, or high-fashion items where intricate edges must be preserved.
Clipping Path vs. Other Background Removal Techniques
For professional-quality results, especially in eCommerce photo editing and fashion photography, a clipping path is often the most reliable choice.
Methods of Creating a Clipping Path in Photoshop || Guideline of Clipping Path
Creating a clipping path in Photoshop can be achieved using two primary methods: the regular method and a faster, mask-based approach. Both methods are widely used depending on the complexity of the image and the speed required. Let’s dive into both.
Method 1: The Regular Clipping Path Technique
The regular method is a precise approach that ensures a clean, editable path around your subject. This is especially useful for high-resolution images intended for catalogs, print, or professional portfolios.
Step 1: Use the Pen Tool
- Open your image in Photoshop.
- Select the Pen Tool from the toolbar.
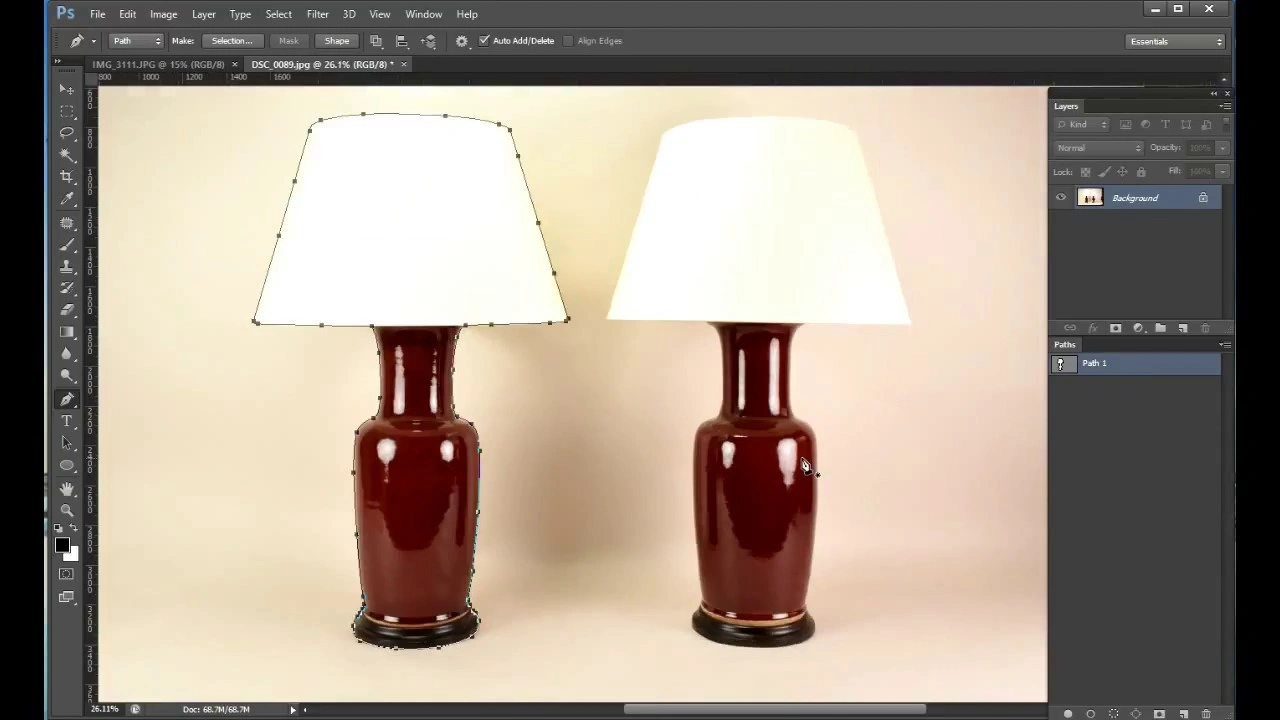
- Carefully trace around the subject to create a closed path. This path should outline the silhouette of the object or person with precision.
- Take your time on intricate edges like hair, jewelry, or fabric folds.
Step 2: Save the Path
- Open the Paths Panel (Window → Paths).
- Click the menu in the top-right corner of the panel.
- Choose Save Path and give it a name for easy reference.
- In some Photoshop versions, paths may auto-save without needing manual confirmation.
Step 3: Create the Clipping Path
- From the same panel menu, select Clipping Path.
- A dialog box appears, letting you choose the path you just created.
- Click OK.
Tip: Leave Flatbed Device Pixels blank unless you need specific resolution adjustments.
Step 4: Save the Image
- Go to File → Save As.
- Select Photoshop EPS format to preserve the clipping path.
- Confirm any dialog boxes that appear. Your clipping path is now embedded in the image.
- This method is best for images that require high precision and manual detailing, such as jewelry, fashion, or product photography.
Method 2: The Fast Clipping Path Technique
For quicker results, especially for bulk editing, you can use Layer Masks to create a fast clipping path.
Step 1: Convert Background Layer
- Open your image in Photoshop.
- Ensure you are working on the photo layer, not the locked background layer.
- Convert the background to a layer by pressing Alt (Windows) / Option (Mac) and double-clicking the background layer.
Step 2: Create a Path
- Use the Pen Tool to trace around the subject as in Method
Step 3: Add a Layer Mask
- Go to the Layers Panel.
- Click Add Layer Mask.
Photoshop will create a vector mask, making the area outside your path transparent.
Step 4: Save the Image
- Save the image in PSD format to preserve the clipping path and mask for future edits.
- If needed, use Choose File options to integrate the image into other Adobe applications.
- This method is faster, non-destructive, and suitable for bulk product photo editing, while still maintaining good accuracy.
Tips for Perfect Clipping Path Results || Guideline of Clipping Path
Mastering clipping paths in Photoshop takes practice. Here are some pro tips from Cutout Partner’s experts:
- Zoom In for Precision: Use 200–400% zoom when tracing edges to avoid jagged lines.
- Use Anchor Points Wisely: Too many points make the path complex; too few may reduce accuracy. Aim for balance.
- Pay Attention to Curves: Use Bezier handles to create smooth curves around rounded objects.
- Separate Complex Objects: For intricate subjects (e.g., hair or jewelry), create multiple paths for different parts.
- Check Path Alignment: Toggle Paths Visibility on and off to ensure alignment with the object.
- Practice Makes Perfect: Regular practice improves speed and precision over time.
- Applications of Clipping Path in Industries
Clipping paths are widely used across multiple industries. Here’s how different sectors benefit:
1. eCommerce and Retail
- Clean product images with transparent backgrounds.
- Consistent image presentation across platforms like Shopify, Amazon, and eBay.
- Allows easy color and background adjustments.
2. Fashion and Apparel
- Ghost mannequin and clipping paths combine to showcase apparel professionally.
- Highlight garment details without distracting backgrounds.
3. Jewelry and Watches
- Preserves intricate details and the shine of luxury items.
- Enables photo compositing with premium backgrounds.
4. Photography
- Portrait editing, wedding photography, and headshots.
- Removing unwanted elements while keeping natural aesthetics intact.
5. Advertising and Marketing
- High-quality visuals for banners, social media, and print ads.
- Easy integration of images into creative designs.
Common Mistakes to Avoid | Guideline of Clipping Path
Even professionals sometimes make mistakes while creating clipping paths. Here’s what to watch out for:
- Overusing Anchor Points: This creates unnecessary complexity.
- Skipping Zoom Levels: Leads to rough edges or inaccurate paths.
- Neglecting Masks: Forgetting layer masks can make edits destructive.
- Ignoring File Formats: Save in EPS or PSD to retain clipping paths for future edits.
- Rushing the Process: Precision is better than speed when quality matters.
You might also read this article:👇
- A Complete Guide: Retouching Tips & Tricks for Flawless Images
- Masking vs Clipping Path: Expert Tips for Flawless Photo Editing
Why Choose a Cutout Partner for Clipping Path Services?
At Cutout Partner, we combine expertise, precision, and efficiency to deliver exceptional clipping path services worldwide.
- Skilled Photoshop Experts: Our team has years of experience handling even the most complex images.
- High Accuracy: We ensure every detail, from tiny jewelry edges to hair strands, is perfect.
- Affordable Solutions: Premium quality doesn’t have to break your budget.
- Fast Turnaround: We understand deadlines matter, especially for eCommerce businesses.
- Global Clientele: Trusted by over 3,000 clients across fashion, eCommerce, and photography sectors.
With Cutout Partner, you can focus on your business while we handle image perfection.
Conclusion || Guideline of Clipping Path
A clipping path is an essential tool for anyone serious about professional image editing. Whether you’re running an eCommerce store, a fashion brand, or a photography business, mastering clipping paths ensures your visuals look clean, polished, and professional.
By following the two methods outlined above—regular and fast clipping paths—you can remove backgrounds, create precise masks, and enhance image presentation efficiently. Remember, practice is key. With time, you can master the nuances of Photoshop and deliver flawless results.
At Cutout Partner, we bring expertise and precision together to offer premium clipping path services that elevate your brand visuals. From intricate jewelry to dynamic fashion shoots, we ensure every image meets the highest standards of quality.
Investing in professional clipping path services not only improves your visual content but also enhances customer trust and engagement. Your images deserve nothing but perfection, and that’s exactly what Cutout Partner delivers.